- Settings
- Türkiye Dil
- Useful links
- Ana Sayfa
- Okul bul
- Tavsiye al
- Neden bizimle rezervasyon yaptırmalısınız?
- Bize ulaşın
- Danışmana ulaş
- Okulunuzu listeleyin
Web sitenize yapıştırabileceğiniz yeni bir kurs dizini oluşturmak için aşağıdaki adımları izleyin.
Kodu web sitenize ekledikten sonra, kurs dizini birkaç dakika içinde görünür. Gelecekte bu kurs dizininin ayarlarını değiştirmeniz gerekiyorsa, Kurs dizinim sekmesinden değişiklik yapabilirsiniz.
HTML Nedir?
Web sayfanızda kurs dizini kodunu uygulamak için sayfanızın HTML kodunu düzenlemeniz gerekir. HTML'ye aşina değilseniz, bu bölüm size biraz bilgi verir. HTML kodunu düzenleme talimatlarını sağlamaz; talimatlar için 2. adıma bakın: Reklam kodunu sayfanıza yapıştırma.
HTML (Hyper Text Markup Language), web sayfalarının yazıldığı programlama dilidir. Bu kodlama dili İnternette kullanılır. Web tarayıcıları, bir sayfanın içeriğini görüntülemek için HTML kodunu okur ve tercüme eder.
Kaynak kodunu görün
Web sayfanızın HTML'sini ('kaynak kodu' olarak da bilinir) görüntülemek için önce web tarayıcınızı açın. Ardından, kurs dizini yerleştirmek istediğiniz sayfayı ziyaret edin.
Bu adımı yaptıktan sonra, kod kaynağını farklı web tarayıcılarında görmek için birkaç hızlı adım var.
Chrome veya Firefox kullanıyorsanızAdSense reklam kodunu HTML'nizde nereye yapıştıracasaksınız
Her HTML dokümanı, web tarayıcısına HTML öğelerini nasıl görüntüleyeceğini söyleyen ayraçlı etiketlerden oluşur. Tüm HTML öğeleri açılış etiketi (<) ile başlar ve kapanış etiketi (>) ile biter. HTML dokümanları aşağıdaki temel yapıdadır:
< HTML >
< HEAD >
< /HEAD >
< BODY >
< /BODY >
< /HTML >
Açılış etiketi, bir tarayıcıyı bunun HTML dokümanınızın başlangıcı olduğunu bildirir.
Açılış
etiketi başlık bilgilerinizi içerir ve sayfayı tarayıcınıza görüntülediğinizde görünmez. BODY etiketleri ( ve ) arasında görüntülenen herhangi bir metin tarayıcınızda görüntülenir.Kapanış etiketi, tarayıcınıza HTML belgenizin sonunu bildirir. Kurs dizininin düzgün bir şekilde görünmesi için, reklam kodunuzu kaynak kodunuzun
ve kapanış etiketleri arasına yerleştirmeniz gerekir. etiketlerini bulma konusunda sorun yaşıyorsanız, bir PC'de 'CTRL' ve 'F' tuşlarına veya bir Bul metin kutusu açmak için Mac'de 'KOMUT' ve 'F' tuşlarına basmayı deneyin. Açılış etiketini bulmak için 'WYSIWYG editörü nedir? Ne tür kullanabilirim?
Bir WYSIWYG (veya "Ne Görürsen Onu Getir") düzenleyicisi HTML düzenleyicisinin bir türüdür ve web sayfanızı gerçek sayfa düzenine benzeyen basitleştirilmiş, kodsuz bir görünümde düzenlemenizi sağlar. İki yaygın türü vardır:
Web sayfanızın HTML kaynak kodunu düzenleyicinizde bulamazsanız, lütfen HTML düzenleme yazılımınız için yardım merkezini veya destek grubunu ziyaret edin.
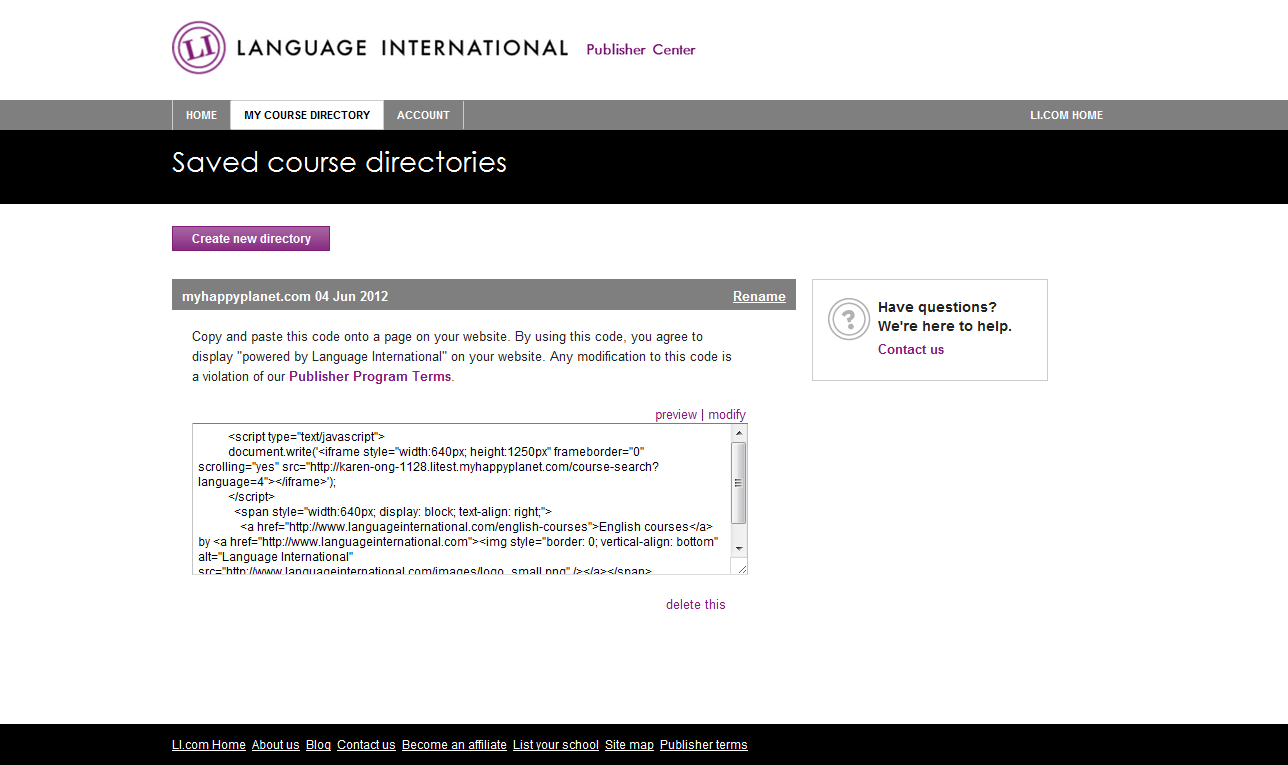
Reklam kodunu alın ve kopyalayın
Bir kurs dizini uygulamak için, öncelikle Dil International Publisher hesabınızda kodu oluşturmanız gerekir. Henüz kurs dizini oluşturmadıysanız, bu adımları izleyin.
Kurs dizininizin görünümünü ve ayarlarını özelleştirdikten sonra, oluşturduğunuz kod, kod kutusuna görüntülenir.

Bu, kopyalayıp sitenizin HTML kaynak koduna yapıştıracağınız koddur.
Halihazırda bir kurs dizini oluşturduysanız ancak kodu henüz uygulamadıysanız, "Kurs dizini" sekmesini ziyaret ederek kodu alabilirsiniz.
Bu kutudaki herhangi bir yeri tıklayarak kodu seçin. Kodu mavi renkte vurgulanmış olarak göreceksiniz.
Ardından, tarayıcınızın Düzen menüsünden, vurgulanan alanı kopyalamak için Kopyala yı seçin.
Kurs dizini kodunu sayfanıza yapıştırın.
Kurs dizini kodunu aldığınızda, bir sonraki adım onu sayfanızın HTML kaynak koduna yapıştırmaktır.
Bu kılavuz, iki yaygın "WYSIWYG" HTML düzenleyicisini (Adobe Dreamweaver veya Microsoft Frontpage gibi) kullanarak size yol gösterecektir: HTML ekleme editörleri ve Kod görüntüleme editörleri.
Bu kılavuz, Blogger veya Joomla gibi bir içerik yönetim sisteminiz varsa da size yardımcı olabilir. Her bir düzenleyici ve her site farklı olduğundan, reklam kodunuzu spesifik sayfanızda yapıştırmaya ilişkin size tam talimat veremiyoruz. Ancak, uygulamanıza rehberlik etmeye yardımcı olacak bazı örnekler sağladık.
Reklam kodunu sayfanıza eklemeden önce sayfanızın program şartlarımıza uyduğundan emin olun. Sayfanız bu politikalara uymuyorsa, sitenizdeki kurs dizini devre dışı bırakma ve / veya Language International Publisher hesabınızı istediğiniz zaman devre dışı bırakma hakkımızı saklı tutarız. Hesabınız devre dışı bırakıldıysa, Language International Publisher programına daha fazla katılım hakkı kazanamazsınız.
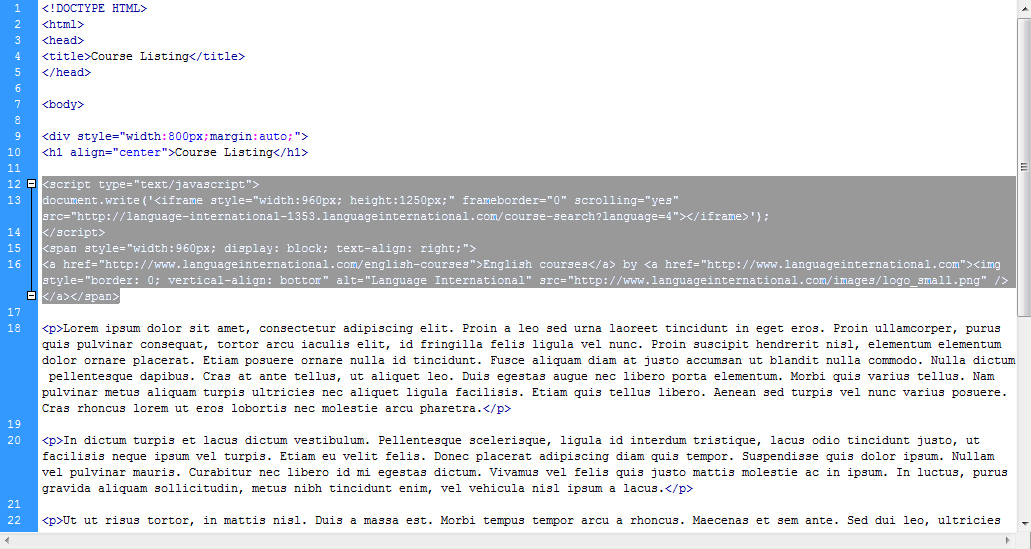
Kod görünüm düzenleyicisini kullanmaWeb editörünüz kod görüntüleme özelliğini kullanıyorsa, kurs dizini kodunuzu yapıştırmak için lütfen bu talimatları izleyin.


İşiniz bitti! Kurs dizininiz 24 saat içinde görünmelidir. Dersin dizini bu saatten sonra sayfanızda hala görüntülenmiyorsa, Sık karşılaşılan sorunları giderme bölümünü kontrol edin.
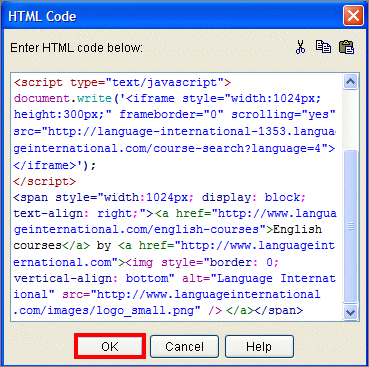
HTML ekleme editörünü kullanmaWeb editörünüz HTML Ekleme özelliğini kullanıyorsa, kurs dizini kodunuzu yapıştırmak için lütfen bu talimatları izleyin.
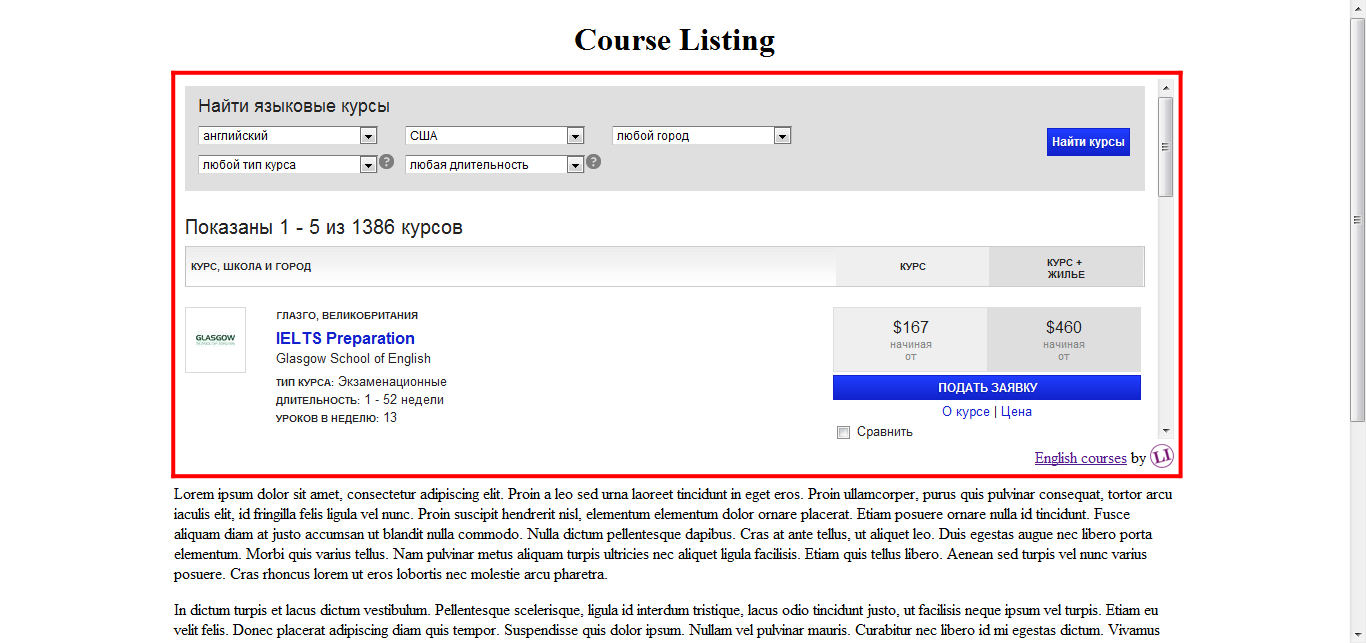
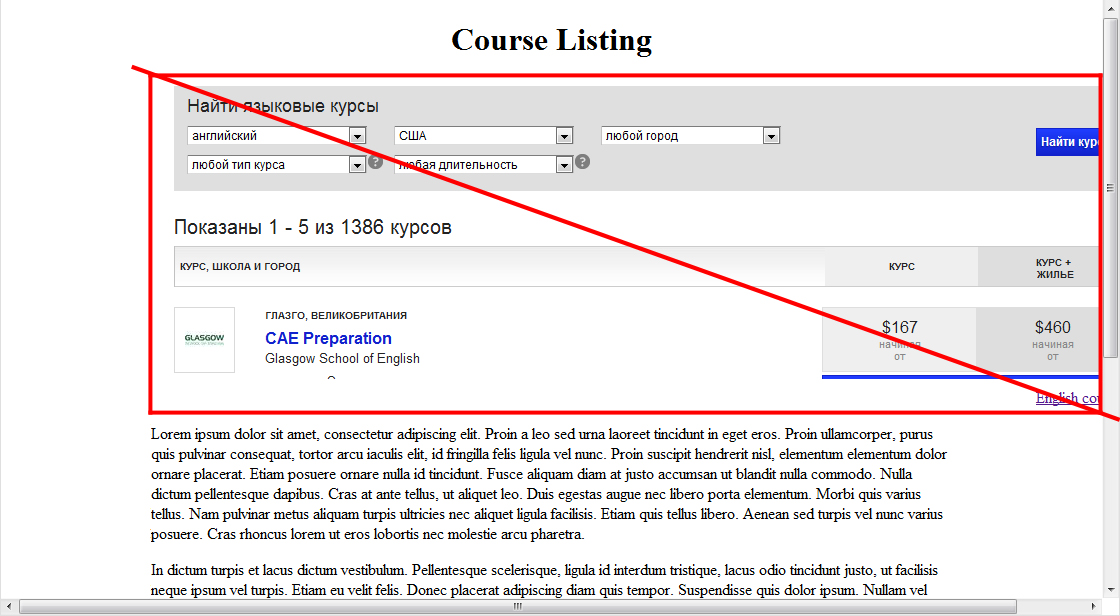
 ABunu yaptıktan sonra, yeni bir HTML kutusu görünecektir. Bu kutuyu web sitenizin herhangi bir yerine taşıyabilirsiniz, ancak HTML kutusunu web sitesindeki başka herhangi bir metin veya grafik kutusu ile örtüştüremezsiniz. Çakışmalar, kurs dizininizin görünmesini engeller veya web sitesini yüklediğinizde hatalar oluşturur. Ayrıca HTML kutusunun boyutunu düzeninize uyacak şekilde ayarlayabileceğinizi unutmayın. Bu örnekte, tablonun dizin kodunun bu web sayfasının ana sütununa sığacağı şekilde kenar çubuğunu yeniden boyutlandırdık.
ABunu yaptıktan sonra, yeni bir HTML kutusu görünecektir. Bu kutuyu web sitenizin herhangi bir yerine taşıyabilirsiniz, ancak HTML kutusunu web sitesindeki başka herhangi bir metin veya grafik kutusu ile örtüştüremezsiniz. Çakışmalar, kurs dizininizin görünmesini engeller veya web sitesini yüklediğinizde hatalar oluşturur. Ayrıca HTML kutusunun boyutunu düzeninize uyacak şekilde ayarlayabileceğinizi unutmayın. Bu örnekte, tablonun dizin kodunun bu web sayfasının ana sütununa sığacağı şekilde kenar çubuğunu yeniden boyutlandırdık.İşiniz bitti! Kurs dizininiz 24 saat içinde görünmelidir. Kurs dizini bu saatten sonra sayfanızda hala görüntülenmiyorsa, Sık karşılaşılan sorunları giderme ye bakın.
Bir içerik yönetim sistemi kullanıyorsanızBir CMS kullanıyorsanız, öncelikle arayüzün reklamları doğrudan eklemenize izin verip vermediğini belirleyin. Ardından Kod görünüm veya HTML ekleme talimatlarını kullanıp kullanmamaya karar verebilirsiniz.
Yardıma ihtiyacınız varsa, lütfen kullandığınız CMS desteğine başvurun veya "[hizmet adı] HTML yardımı" nı arayın. Google'ın üçüncü taraf eklentilerinden sorumlu olmadığını unutmayın.
Sık karşılaşılan sorunları giderme
Kurs dizini kodunuzu yapıştırdıktan ve web sayfanızı yayınladıktan sonra, kurs dizininin 24 saate kadar göremeyebilirsiniz.
Reklam birimlerinin 24 saat sonra reklam göstermediğini fark ettiyseniz, bunun nedeni büyük olasılıkla aşağıda listelediğimiz sorunlardan birinden kaynaklanmaktadır.

Sitenize kurs dizini koyarken kullanıcı deneyimini ve Language International yayıncı programı politikalarını dikkate almak önemlidir. Aklınızda bulundurmanız gereken bazı ipuçları:
İlk olarak, kullanıcılarınızı düşünün: Sitenizin içeriğini mantıksal olarak düzenleyin ve sitenizi gezinmek için kolaylaştırın. Kullanıcılar aradıklarını kolayca bulabilirlerse, sitenize geri döneceklerdir.
Kurs dizininizi gösterin: MKullanıcıların sitenizdeki dil kurslarını kolayca aratabildiğinden emin olun. Örneğin, birincil gezinme menüsünüzde yeni bir "Yurt Dışında Eğitim" sekmesini ekleyin. Ardından, bu sekmeyi kurs dizininizin bulunduğu sayfaya bağlayın. Kurs dizininizin bulunduğu sayfada, dizinin üst kısmında olduğundan ve bulunmasının kolay olduğundan emin olun.
Kurs dizininizi sitenizle harmanlayın: Sitenizi tamamlayan yazı tipi ve renkleri seçin. Harmanlamak için, kurs dizininizin yazı tipi türünü, yazı tipi boyutunu, yazı tipi rengini ve düğme rengini, dizininin bulunduğu sayfadaki yazı tipi türünün aynısı olmasını sağlayın. Örneğin, sitenizdeki bağlantılar tamamen mavidir ve metniniz siyahsa, kurs dizininizde de mavi bağlantılar ve siyah metin kullanın.
Ne kadar çok, o kadar iyi: Politikalarımız, sitenize istediğiniz sayıda kurs dizini yerleştirmenize izin verir. Kullanıcılar aradıklarını sitenizde bulamazlarsa, bilgi için başka yerlere yönelebilirler.
Siteni gözden geçir: Sitenizi keşfetmek için biraz zaman ayırın ve ilk kez kullanıcıların siteyi nasıl deneyimleyebileceklerini düşünün. Siteniz için bir şablon oluşturucu kullanıyorsanız, "Language International" etiketi de dahil olmak üzere, kurs dizininin doğru şekilde görünüp görünmediğini kontrol etmek için ekstra özen gösterin.
ASitenizi düzenlemeyi tamamladıktan sonra kendinize şu iki soruyu sorun: İçeriğimi bulmak kolay mı? Sitemin içeriğini ve sitemin reklamlarını ayırt etmek kolay mı? Eğer cevap her ikisine de evet ise, o zaman doğru yolda gidersiniz.
Web sitenizin görüntüler ve fotoğraflar gibi diğer öğeleri gibi, HTML dizinlerini kullanarak kurs dizininizin konumunu değiştirebilirsiniz.
Örneğin, kurs dizini kodunuzu
Kurs dizini kodu hakkındaki sorunlar için size yardımcı olmaktan mutluluk duyarız ancak HTML'nizi düzenleme konusunda genel bir yardım sağlayamayacağımızı lütfen unutmayın.
Web sayfalarınızın tasarımına AdSense kodunu uygulamayla ilgili daha fazla yardıma ihtiyacınız varsa, aşağıdaki Google arama terimlerini kullanmanızı öneririz:
Lütfen dikkat: Şu anda WYSIWYG yazılımını veya başka bir HTML düzenleme yazılımını kullanıyorsanız, yardım için yazılım kılavuzuna bakın veya ürünün teknik destek ekibiyle iletişime geçmenizi öneririz.
Kurs dizini için en iyi yerleşim içeriğe bağlı olarak sayfadan sayfaya değişiklik gösterir. Reklamlarınızı nerede konumlandırmayı düşündüğünüzde kendinize sormanız gereken birkaç soru:
Bir kullanıcı gibi düşünün ve böylelikle sayfanızı (ve kurs dizininizi) tamamen yeni bir şekilde görebilirsiniz.
Reklam Kodunu Güvenli Yerleşim Katmanlarını kullanarak bir sayfaya yerleştirebilirsiniz, ancak şimdilik şu anda Language International kurs dizini kodunun https sürümünü sunmuyoruz. Kodunuzu güvenli https sayfalarına yerleştirirseniz, sayfadaki tüm öğeleri yüklemek için onay istemenizi isteyen bir mesaj görebilirsiniz.
Birkaç yaygın web yayınlama platformunda Language International kurs dizini uygulamak için bazı faydalı linkler sağladık.
Bazı içerik yönetim sistemlerinin (CMS), sistem tarafından oluşturulan web sayfalarına kurs dizinini eklemek için üçüncü taraf eklentileri veya eklentileri kullandığını unutmayın. Bazıları kullanmıyor.
Eklentileri gerektirmeyen CMS siteleri:
Eklenti gerektiren CMS siteleri:
Aşağıdaki içerik yönetim sistemleri (CMS), kurs dizini sistem tarafından oluşturulan web sayfalarına eklemek için üçüncü parti eklentileri veya eklentileri kullanır. YWeb sayfanızda görüntülenen reklam kodu değişmeden kalır ve herhangi bir şekilde eklenti tarafından değiştirilmediği sürece bu eklentileri / eklentileri kullanabilirsiniz.
Bir eklenti ile yardıma ihtiyacınız varsa, lütfen hizmetinizin resmi destek forumunu veya eklentinin geliştiricisini ziyaret edin. Language International'ın kötü niyetli üçüncü taraf eklentilerinden sorumlu olmadığını lütfen unutmayın.